
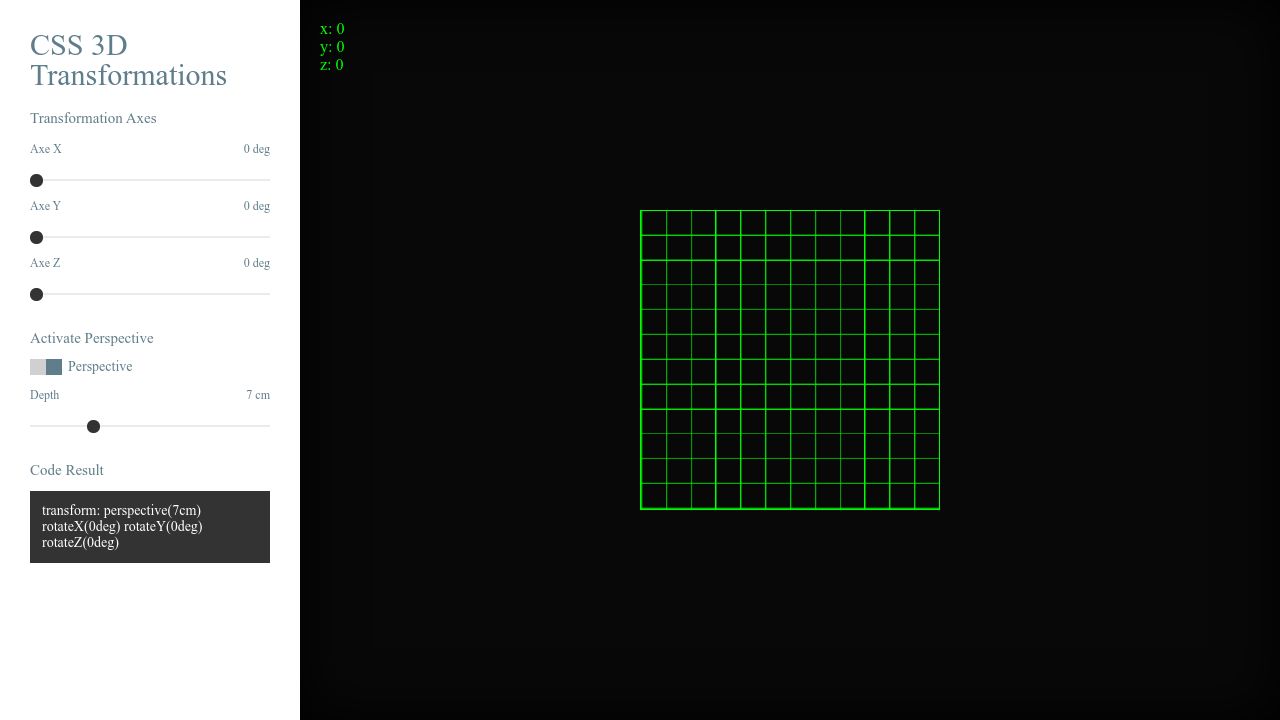
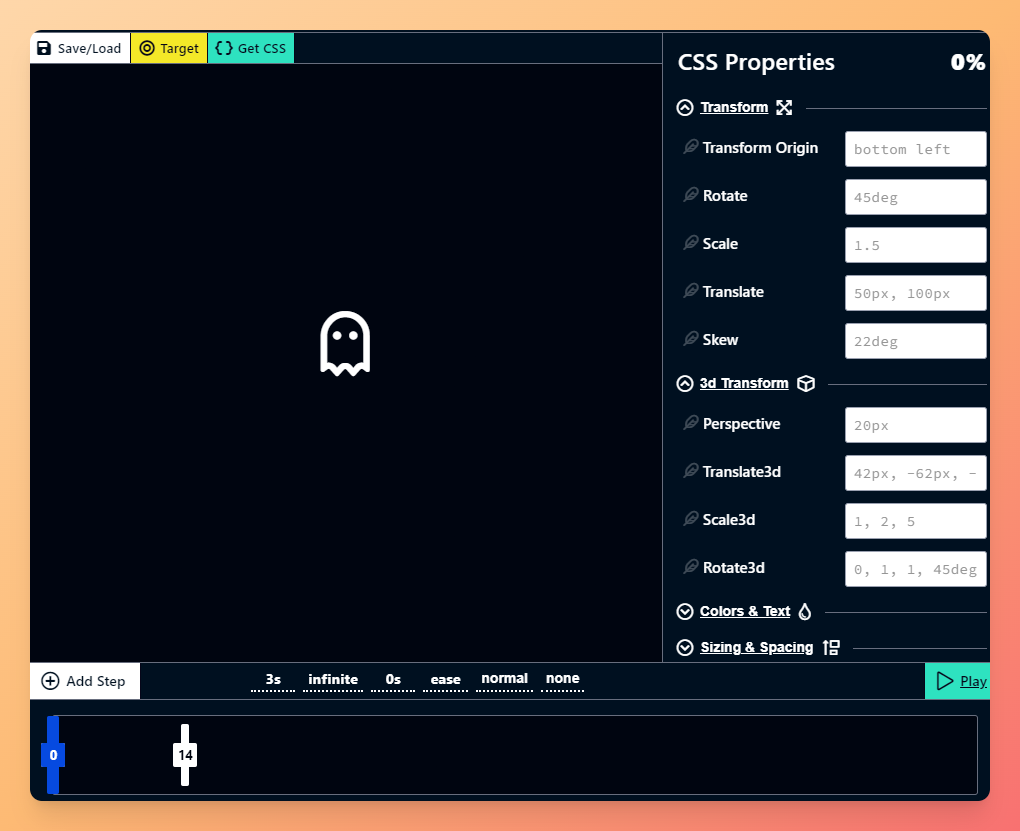
CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

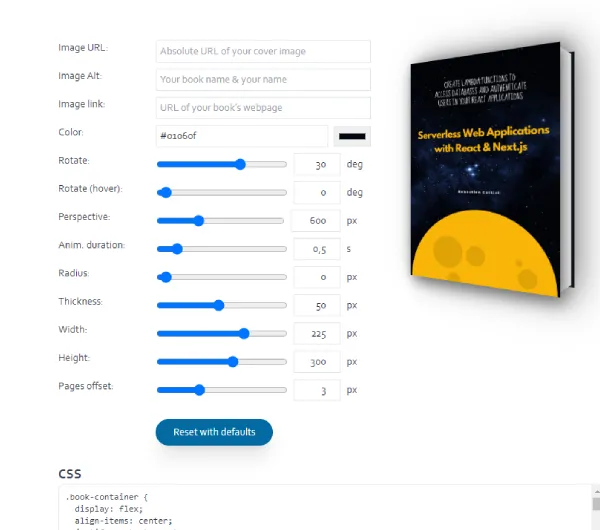
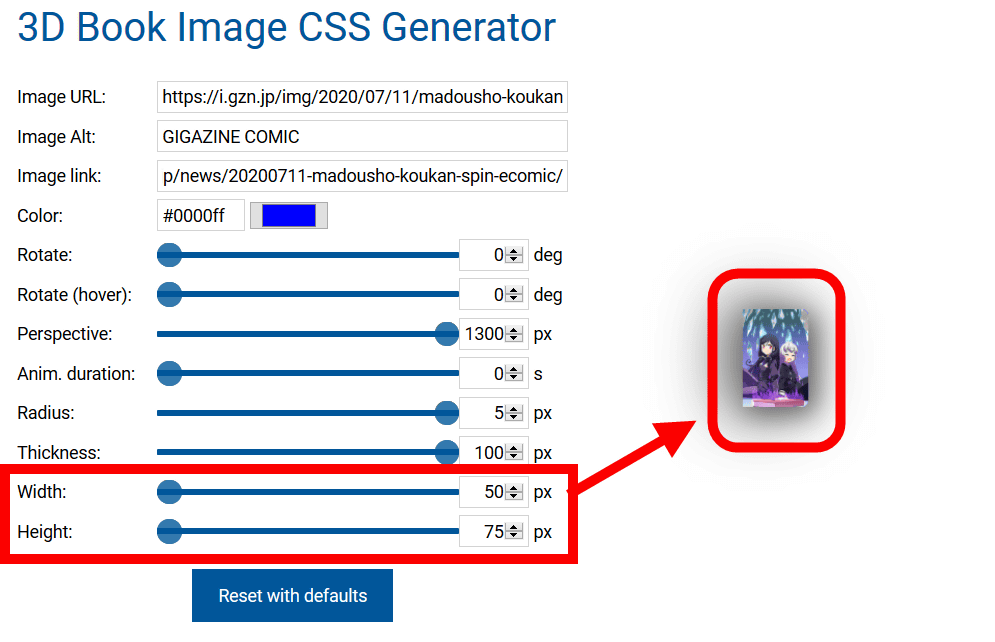
I tried using '3D Book Image CSS Generator' which can create 3D model of book for free and easily - GIGAZINE

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator
GitHub - scastiel/3d-book-image-css-generator: Generate a 3D image from a book cover and export to HTML/CSS to embed on your website.

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator