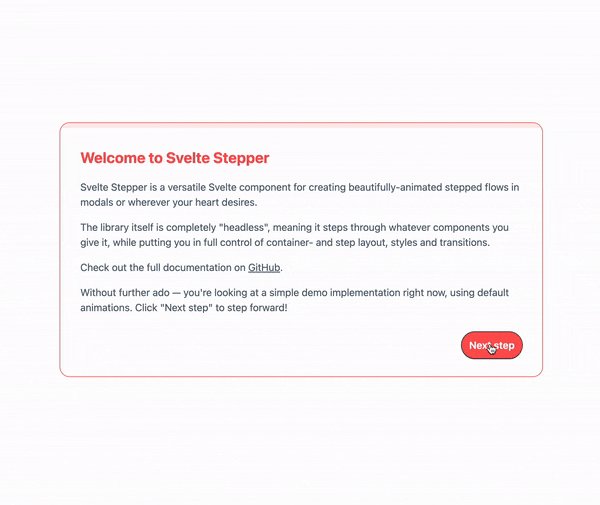
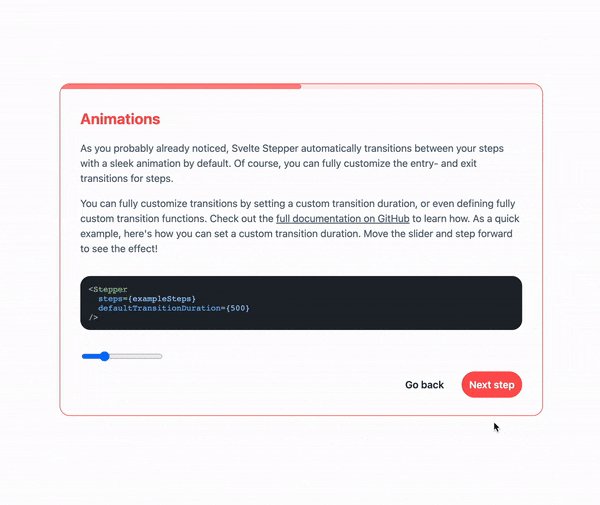
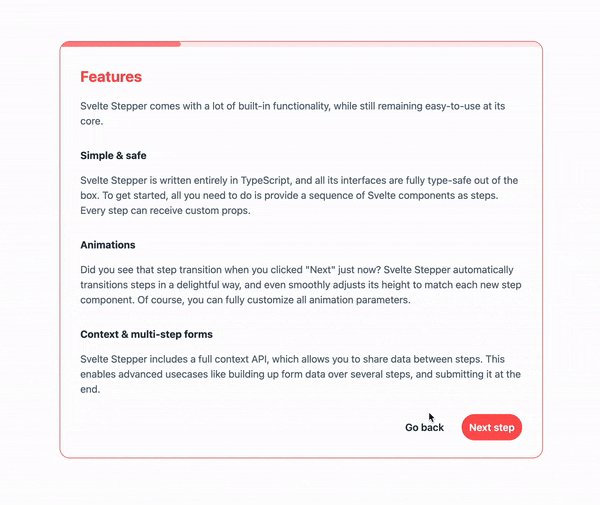
svelte-stepper: A simple library for building delightfully-animated stepper flows with Svelte. : r/sveltejs

How to handle input keyup events after the user stops typing - Svelte actions and debouncing | ReDevTools

Space Advisory Company on X: "Here is the newest batch of our Gecko #CubeSat imagers (ready for order at the @CubeSatShop https://t.co/N2qdaqPFyZ) Looking extra svelte in red; who said engineers don't have

svelte-stepper: A simple library for building delightfully-animated stepper flows with Svelte. : r/sveltejs
GitHub - efstajas/svelte-stepper: 🚶 A simple library for building delightfully animated stepped flows with Svelte.